Equilibrando a quebra de linhas com CSS text-wrap: balance
Eu já havia usado text-wrap: nowrap ou white-space: nowrap antes, porém text-wrap: balance é algo totalmente novo tanto pra web quanto para mim, e já tem suporte pleno de todos os browsers evergreen, posso usar sem medo.
Incontáveis vezes designers me pediram para que uma frase tivesse uma
quebra de linha na posição certa, porém apenas colocar um elemento
<br /> não é o suficiente para designs
responsivos, cada tamanho de tela vai demandar uma quebra de linha numa
palavra diferente e fazer isso com CSS é uma tarefa difícil de manter.
Agora, imagina poder por text-wrap: balance em um título ou paragrafo, e o navegador equilibrar automaticamente onde é a melhor posição para quebrar a linha para manter o texto "equilibrado", é o sonho de designers e redatores se realizando
Demonstração interativa abaixo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec laoreet mattis lacus non porta.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec laoreet mattis lacus non porta.
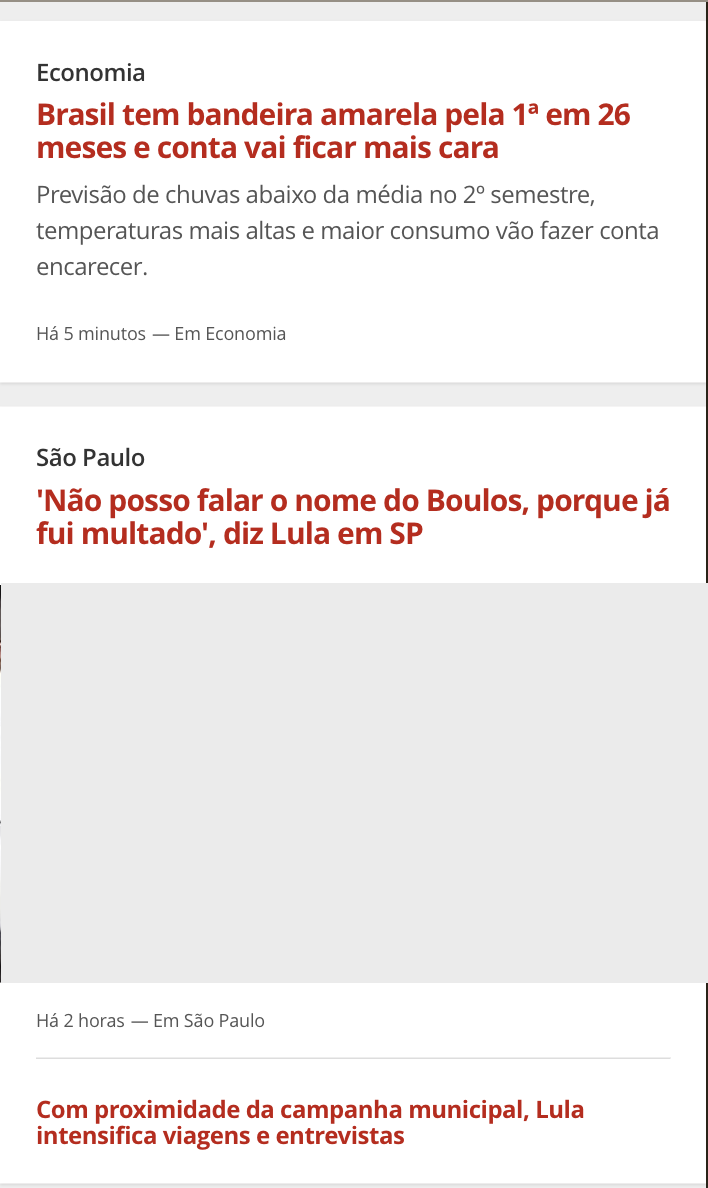
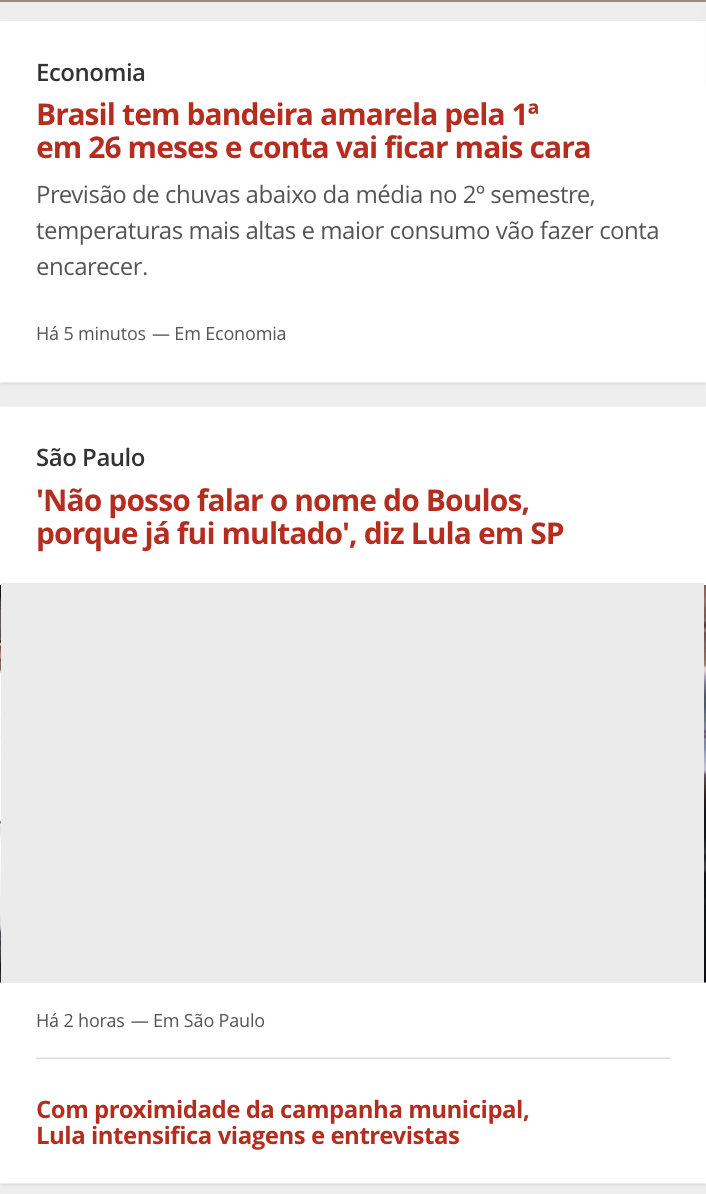
Imagine grandes portais de noticias onde a quebra de linha nos titulos e paragrafos são muito importantes, fiz um teste na g1 para ver a diferença
comum

text-wrap: balance;

O que você achou?
Também resolvi testar no jornal elpais
comum

text-wrap: balance;

Será que ficou mais "equilibrado"?
Links úteis
csswg.org CSS Text Module Level 4 - text-wrap: balance;
Conclusões
Apesar de ser um grande pequeno detalhe, ao conversar com colegas designers fazendo um teste sem revelar qual usava ou não text-wrap: balance; na maioria dos casos eles preferiram a versão com text-wrap: balance;
Espero que essa página tenha sido uma boa leitura para você, se quiser colaborar com este conteudo me chame no X.com/imfelquis e vamos conversar sobre.